Firefox 111へのアップデートによりここに書かれている対応は不要になったもようです(「Firefox 111」が正式リリース ~Windows版の通知がOSネイティブに - 窓の杜)。
Chromeの通知(Web Push)がWindows10のアクションセンターに対応しましたが「あれ、Firefoxも対応するって話じゃなかったっけ? 随分前に聞いたけど?」と思っていたのに、いつまでたっても対応しません。「なんで?」と思って調べて見ましたが、実際に対応したという情報も見つかりません。しかし英語で検索したらあっさり見つかりました。ひと言でいうと、恐らくFirefox64以降から、非標準の機能として対応していました。
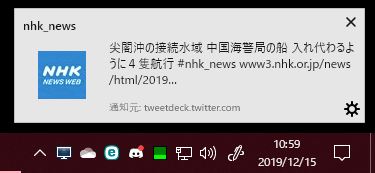
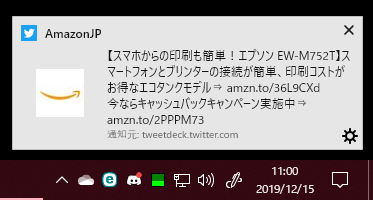
Firefoxでは通常、サイトのリアルタイム通知はこのように表示されます。

これをWindows10のアクションセンターの“通知”形式で表示する方法ですが、Firefoxパワーユーザーならお馴染みのあれを使います。そう、URL入力欄にabout:configと入力します。初めてこの機能を使った人は、警告画面が出てくるはずですが続行。
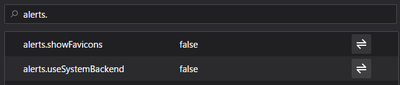
そして出てきた設定画面で、alerts.と入れて検索。
するとこれらの設定が出てきます。それぞれの項目をダブルクリックするか、右の⇔みたいなボタンをクリックするとfalseとtrueを入れ替えられます。
このうちalerts.showFaviconsのほうは、trueにすると通常の通知にFavicon(Webサイトのアイコン)を表示する機能です。

これはTwitterからの通知なので、Twitterのアイコンが表示されていますね。でもアクションセンター通知にすると無意味なようなので置いておきます。
今回問題の、alerts.useSystemBackend 、これをtrueにしましょう。そうするとFirefoxでもWebサイトの通知が、Windows10のアクションセンターに表示されるようになります。

なんでこんな便利な機能が隠し機能扱いになっているのか、そしてなぜ日本語情報がなかったのか謎ですが、FirefoxとWindows10を使っている人はお試しあれ。


名無し
情報ありがとうございます。